Spread.Viewsでは、列をピン留めして、グリッドの右端または左端に列を固定できます。これには、pinnedプロパティを「left」、「right」、または「none」に設定します。列を左端に固定すると、ピン留めした列と、この列の左側にあるすべての列がピン留めされ、スクロールできなくなります。同様に、列を右端に固定すると、ピン留めした列と、この列の右側にあるすべての列がピン留めされ、スクロールできなくなります。
次のサンプルコードでは、「Company name」列をグリッドの左端に、「Phone」列を右端にピン留めします。

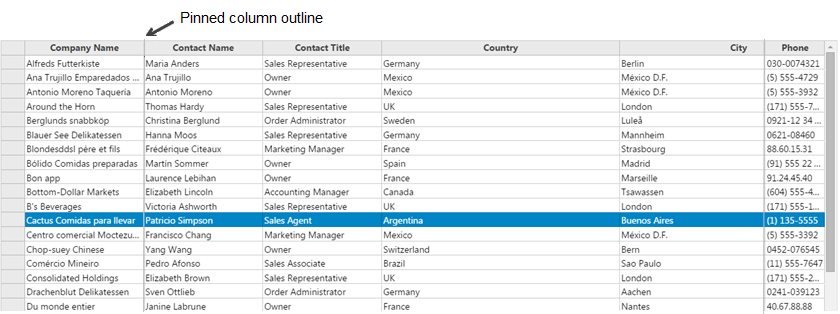
ピン留めされた領域とピン解除された領域とは、列間に表示される、やや濃い色の枠線で区別されます。
サンプルコード
- 列定義で、固定する列をpinnedプロパティを使用して指定します。列を左端にピン留めすると、この列と、この列の左側にあるすべての列がスクロールできなくなります。
function getColumnWidth() { return screen.width >= 480 ? '*' : 60; } var dataView; var columns = [{ id: 'companyName', caption: 'Company Name', dataField: 'CompanyName', width: getColumnWidth(), pinned: 'left' }, { id: 'contactName', caption: 'Contact Name', dataField: 'ContactName', width: getColumnWidth() }, { id: 'contactTitle', caption: 'Contact Title', dataField: 'ContactTitle', width: getColumnWidth() }, { id: 'country', caption: 'Country', dataField: 'Country', width: getColumnWidth() }, { id: 'city', caption: 'City', dataField: 'City', width: getColumnWidth() }, { id: 'phone', caption: 'Phone', dataField: 'Phone', width: getColumnWidth(), pinned: 'right' }]; - DIVタグのグリッドIDを呼び出し、コードを初期化します。これにより、northwind_customers jsonファイルのデータがグリッド内で解析されます。
